こんにちは。脱サラ漫画家のトクナガです。
今回は、「文字」を使ったファビコンの作成方法について紹介していこうと思います。
「文字」を使ったファビコンは、簡単に作成できる上にシンプルでまとまりやすいので、結構おすすめ。サイトの頭文字をファビコンとして設定するサイトも多いですね。
Yahoo!をはじめ、「文字」のファビコンを採用しているサイトはかなり多いですよね。作成方法はすごく簡単なので、この機会に作成してみてください。

目次
「文字」のファビコンの作成方法

「文字」のファビコンの作成方法は、大きく2ステップ。
- 文字ファビコンを作成
- 文字ファビコンを縮小
作成手順①「文字ファビコンを作成」

まずは、「文字」のファビコンを作成していきます。文字入れが可能であれば、どんな画像編集ソフト・サイトでも構いません。
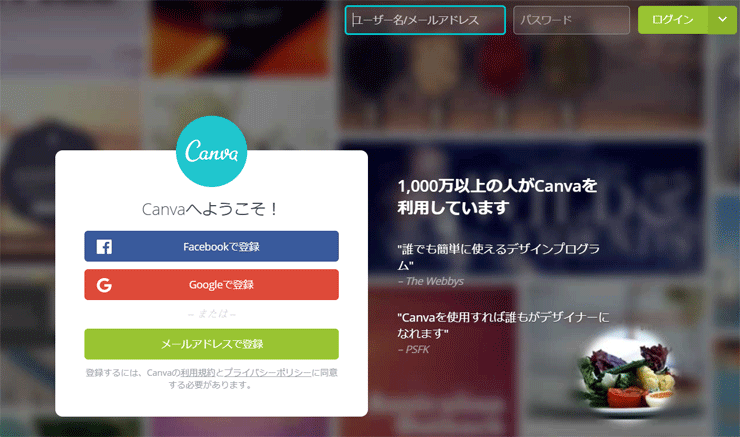
今回は画像編集サイト「canva」を使って、ファビコンの画像を作成しますね。
※「canva」は基本無料の画像編集サイト。登録は必要ですが、手軽に画像を作成することができるので、結構おすすめです。


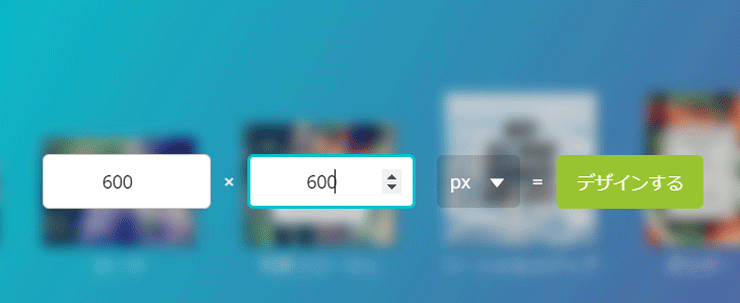
文字ファビコンのサイズを指定します。ファビコンのサイズは、ブラウザや端末によって様々。どのサイズにも対応できるように、大きめに作成することをおすすめします。
「画像サイズを指定」をクリック。画像サイズ指定画面を開きます。600px×600pxで作成しておけば、大抵のサイズには対応可能です。サイズを指定したら「デザインする」をクリック。

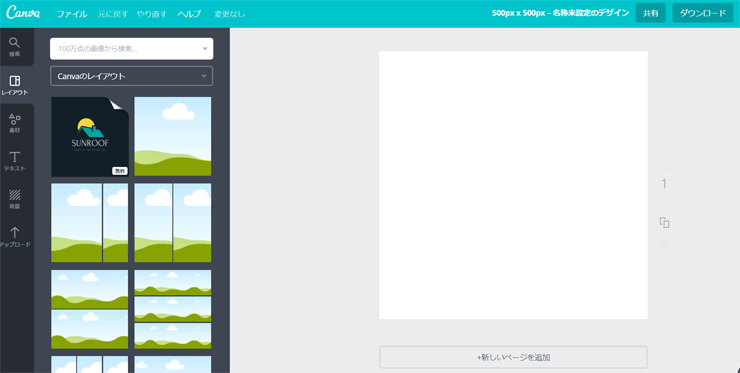
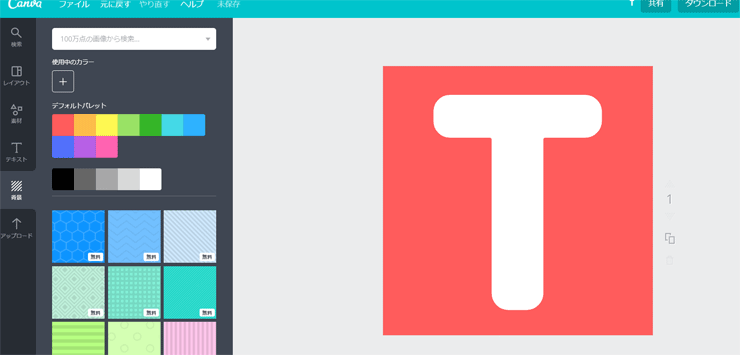
これがcanvaの画像作成スペースです。

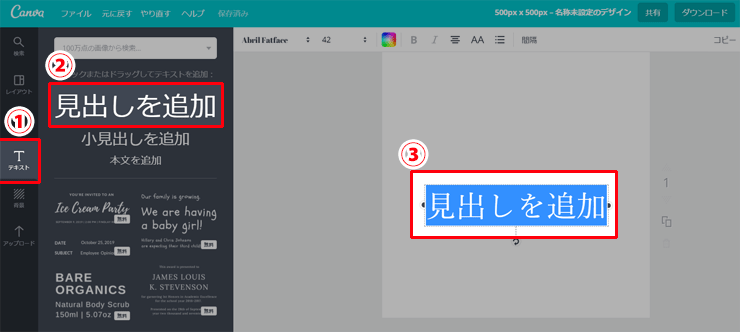
「テキスト」>「見出しを追加」をクリックすると、描画スペースに、テキストを入れることができます。
テキスト編集して、入れたい文字を入れてください。なるべくシンプルが良いので、一文字がおすすめ。今回は例として「T」を入れてみます。

文字を入れたら、カスタマイズしていきます。「フォント」「サイズ」を指定していきます。
「フォント」は自分の好みでOKです。おすすめなのは、なるべく太いフォント。文字が読めないと文字ファビコンの意味がないですからね。
「サイズ」も好みで調整してください。なるべく大きい方がいいので、400での作成がおすすめ。

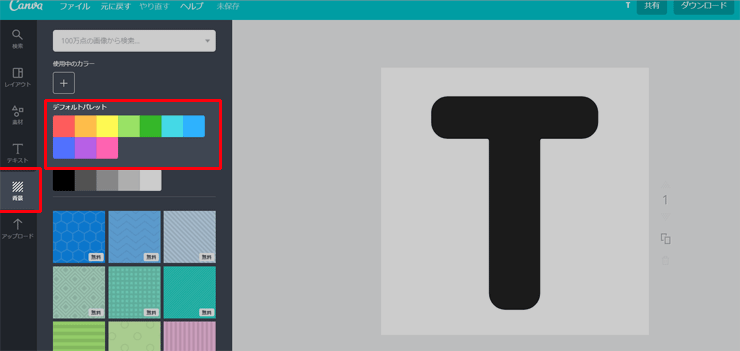
次に背景色を決めていきます。「背景」をクリックして背景色を選択していきます。文字ファビコンを設置するサイトのカラーに合わせるのが無難ですね。サイトカラーが赤なら赤を選択。黒なら黒を選択してください。

背景色を選択すると、文字の色は見やすい色に自動的に変わります。今回は例として赤を背景色にしてみました。

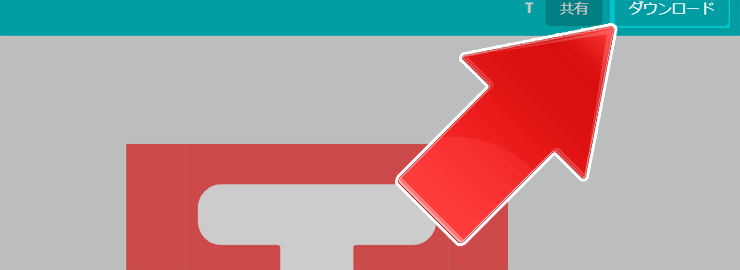
あとはダウンロードするだけです。

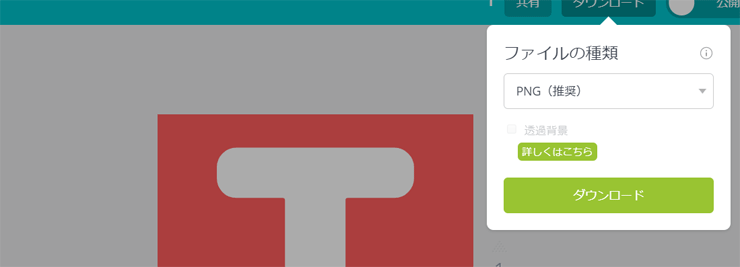
ファイルの形式はPNGでOKです。これで文字ファビコンの元画像が完成しました。次はこの文字ファビコンを縮小して、ファビコンのサイズに合わせていきます。
作成手順②「文字ファビコンを縮小」

画像の縮小はフリーサイト「画像を縮小する!」を利用します。
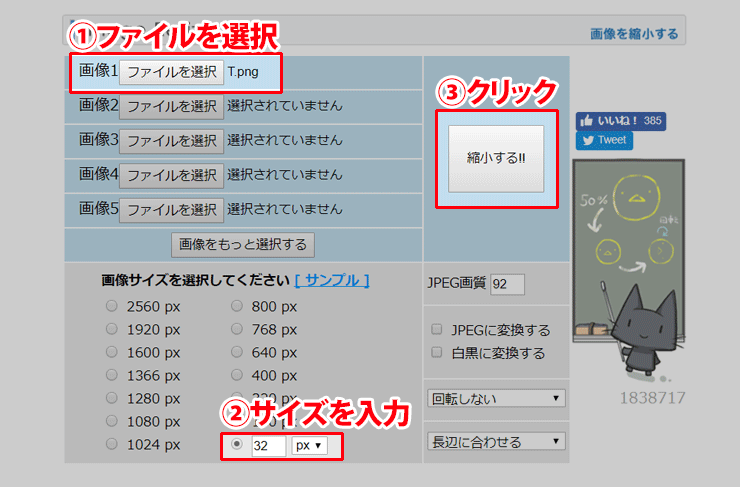
「ファイルを選択」で、先ほど作成した文字ファビコンの元画像を選択します。

文字ファビコンの元画像が選択できたら、サイズを指定します。上でも書いたように、ファビコンのサイズはいくつかあります。
24px × 24px:IE9のピン留め機能用
32px × 32px:Chrome・Firefox、Safari
48px × 48px:Windowsのデスクトップアイコン
152px × 152px:iOS・アンドロイドのホームアイコン
etc…
どのサイズを作成するか迷った際は、代表的な「16px×16px」と「32px×32px」の2サイズを作成してください。
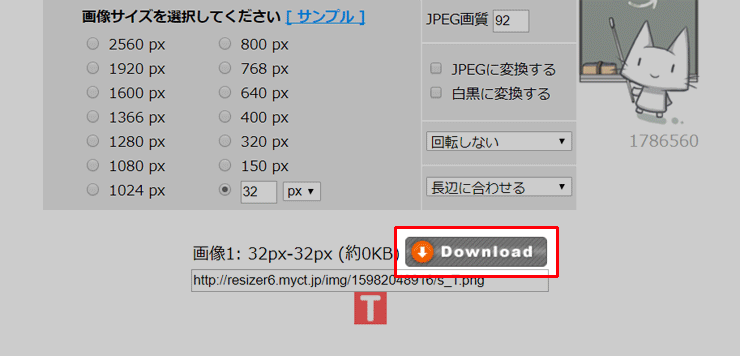
サイズを指定したら「縮小する!!」をクリック。

あとはダウンロードするだけ。これで文字ファビコンは完成です。あとはブログにファビコンを設定していくだけです。
↓文字ファビコン完成図
「アイコン」のファビコンの作成方法

今回は「文字ファビコン」の作成方法について紹介してきました。文字ファビコンではなく、「アイコン」を使ったファビコンを作成する方法もあります。
↓こんな感じのファビコンです。

アイコンのファビコンを作成したい方は、下記の記事を参考にしてファビコンを作成してみてください。動画付きで解説させてもらっています。