今回は、「ファビコンの作り方」について説明していきます。
「ファビコンってなんだか難しそう」「形式もサイズも複雑でわからない」など、ファビコンに対して良いイメージを持っていない方も多いかもしれません。
ですが、実際にファビコンを作ってみると、ものすごく簡単に作ることができました。作る工程は1分もかからないと思います。私の場合は作る~設置・確認までで5分もかかりませんでした。
それくらい簡単。今回はなるべくシンプルに複雑な工程は一切省いて説明します。この際にファビコンを作ってみてください。

目次
ファビコンの目的とは?

ファビコンとは、ブログやサイトのアイコンのようなものです。ブラウザを開いているときにチョコんと表示されているアレです。
↓ファビコン

そのブラウザでいくつもタブを開いているときに、一目で特定のホームページだと見分けがつきます。結構簡単に設置できるのですが、面倒に思って放置している方も多いですよね。
実は私がそうでした(笑)。
ファビコンを設置しているのと設置していないのでは、サイトの信頼度がグッと変わります。
ファビコン未設置のサイトを見た時に、「なんだか怪しそう」「少なくとも公式サイトではない」と思った経験のある方も多いのではないでしょうか。
ファビコンはすぐに作ることができます。私の紹介する方法では、5分もかかりません。そんな超簡単なファビコンの作り方を紹介していきます。
- サイトの信頼度が上がる
- 他のサイトと差別化できる
- 目立つ
ファビコンのサイズ(大きさ)は?

「ファビコンを作ろう」と思って、まず最初にぶち当たるのがサイズ(大きさ)。ファビコンの作り方を説明するサイトによって指定するサイズ(大きさ)が変わります。
ちょっと混乱してしまう部分だと思います。
というのも、ファビコンは、ブラウザや使用環境によってサイズ(大きさ)が変わってきます。色々な場面を想定しているから指定のサイズ(大きさ)が増えてしまうんですね。
下記は主なファビコンのサイズ(大きさ)です。
24px × 24px:IE9のピン留め機能用
32px × 32px:Chrome・Firefox、Safari
48px × 48px:Windowsのデスクトップアイコン
152px×152px:iOS・アンドロイドのホームアイコン
etc…
しかも、これらのサイズ(大きさ)は日々数が増えたり減ったりするからホント厄介。というワケで、今回は必要最低限のファビコンサイズ(大きさ)だけ押さえておきましょう。
作るべきファビコンのサイズは、16px×16px、32px×32pxの2つで大丈夫です。とりあえずこの2つのサイズを作っておいて、必要に感じればほかのサイズも追加していくのがベター。
まずはシンプルに。必要最低限でいきましょう。
ファビコンの作り方【5分で完了!】

ファビコンの作り方を解説していきます。なるべくシンプルに、工程を少なくしています。
画像編集ソフトや、スキルは一切使いません。ファビコンに使いたいアイコンを選ぶだけ。選ぶだけなら、1分もかからないと思います。
「作り方」と言っておきながら、「選び方」中心の説明になっています(笑)。それくらい説明する工程をシンプルにしています。
- 作り方①「アイコンを選ぶ」
- 作り方②「ファビコンを設置する」
- 作り方③「ファビコンを確認する」
↓ファビコンの作り方を動画でまとめてみました
作り方①「アイコンを選ぶ」

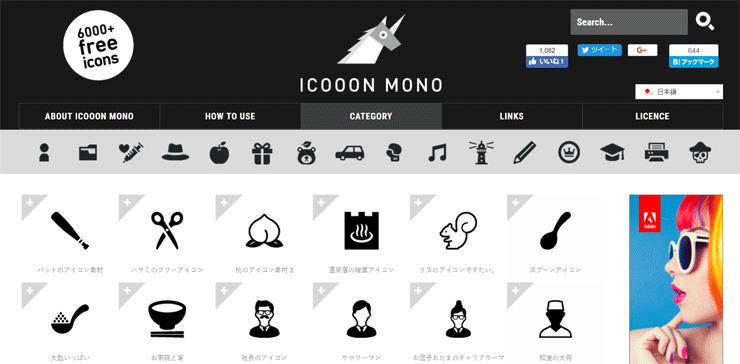
ファビコン用のアイコンを選んでいきます。アイコンのフリー素材を配布しているサイト「ICOON MONO」を使います。登録不要で、無料で使えるのでかなり便利。
ファビコン用のアイコンを選ぶときのポイントは2つ。
- サイトの内容に合ったアイコンを選ぶ
- なるべくシンプルな形を選ぶ
↓ゲーム系のブログであれば、ゲームを連想させるアイコン。

↓漫画系のブログであれば、漫画を連想させるアイコン。

自分のブログの内容に合わせたアイコンを選んでください。
また、ファビコンはとても小さいものなので、形はなるべくシンプルなものが望ましいです。複雑な形だと、小さいと何がなんだか分かりません。
↓NG例(要素が複雑で分かりにくい)
![]()
↓OK例(シンプルなので、小さくても分かりやすい)
![]()
以上の点に注意して、ファビコン用のアイコン画像を選んでみてください。

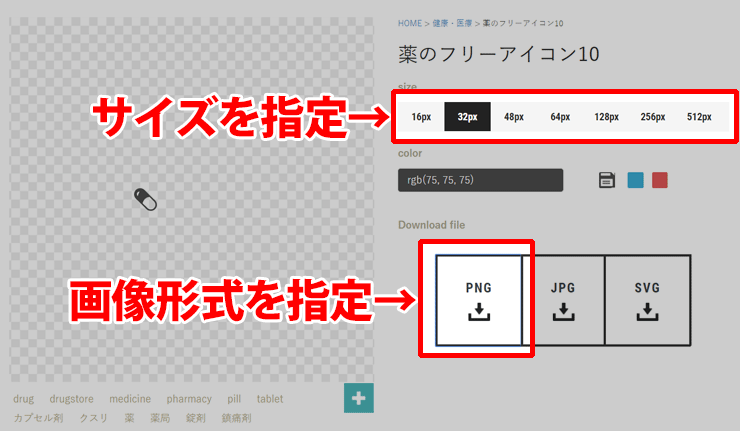
アイコンを選んだら、サイズと画像形式を指定してダウンロード。おすすめの形式はPNGです。背景透過画像なので、オシャレに見えますよ。

作り方②「ファビコンを設置する」
ファビコンの設置方法については、WordPressのテンプレートによって異なります。今回は使っている方も多いテンプレート「賢威」を例にして設置してみようと思います。

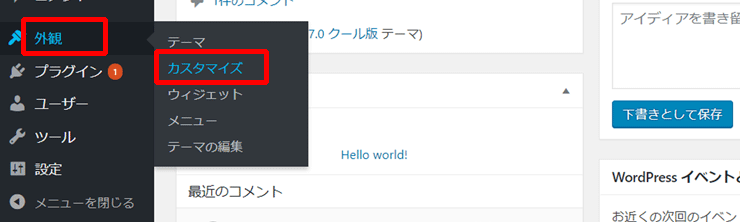
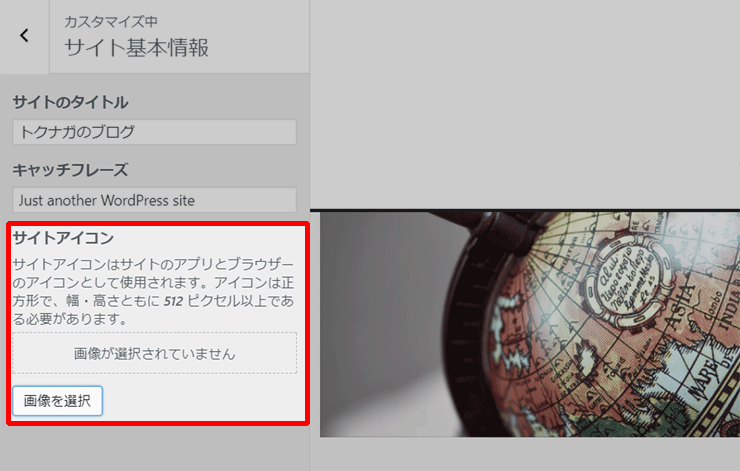
「ダッシュボード>外観>カスタマイズ」で、カスタマイズ画面を出します。

「サイト基本情報」をクリック。

「サイトアイコン>画像を選択」。

先ほど用意したファビコン画像をアップロード。あとは設定していくだけ。設定方法はこれだけです。
テンプレートごとによって設定方法は違うので、ご自分のテンプレートに合った設置方法を調べてみてください。
※賢威(7.0)の場合は、ファビコンとスマホ用のアイコンを同時に設定できるようですね。そのため、サイズは512px×512pxと少し大きめ。このあたりはテンプレートごとに設定が違うようです。
作り方③「ファビコンを確認する」
設置したファビコンを確認してみました。ちゃんと表示されていますね。
物足りなければ、アレンジを加えてみてください。色を変えるだけでもちょっとイメージが変わりますね。