こんにちは、脱サラ漫画家のトクナガです。
今回はWordPressのヘッダー画像の作り方について説明していきます。今は無料で使える便利ツールが揃っているので、簡単に作ることができます。
全行程を合わせても5分もかからない簡単な作業。実際にサンプルのヘッダー画像を作りながら解説していきますね。
ヘッダー画像を作る上でのポイントは以下の三つ。一番大事なのは「シンプル・イズ・ベスト」。凝り過ぎると、逆にダサくなりがちです。シンプルを意識して作っていきましょう。
- シンプル・イズ・ベスト
- ブログの内容が伝わるように
- ブログのカラーに合わせる

目次
WordPress ヘッダー画像の作り方【3ステップ】

ヘッダー画像の作り方について紹介していきます。ブログを運営している方の中には、「面倒くさそう」と思って後回しにしてきた方も多いのではないでしょうか。
ですが、意外と簡単に作成出来ちゃいます。私も今回サンプル用に作ってみたのですが、スクショしながらでも5分もかかりませんでした。作るだけならもっと早いと思います。
作り方の工程は、以下の3ステップ。順番に説明していきますね。
- 作り方①「ヘッダー画像のサイズ(大きさ)を確認」
- 作り方②「ロゴ画像の作り方」
- 作り方③「ヘッダー画像の作り方」

↓ヘッダー画像の作り方を動画でまとめてみました
作り方①「ヘッダー画像のサイズ(大きさ)を確認」
ヘッダー画像の作り方、一つ目のステップは「ヘッダー画像のサイズ(大きさ)を確認」。
WordPressのヘッダー画像は、使っているテンプレートによってサイズ(大きさ)が変わってきます。有名なテンプレートのヘッダー画像のサイズを紹介しますね。※詳しくは、それぞれの公式サイトの情報を参照してください。
縦:950px
横:自由
■Giraffe
縦:2500px
横:800px
■Stinger8
縦:1060px
横:300px
ヘッダー画像作成にあたって、まずは自分の使っているテンプレートのヘッダー画像サイズを調べてください。ネットで、「テンプレート名 ヘッダー画像 サイズ」と検索すれば出てくると思います。
ヘッダー画像のサイズは1000px前後が主流のようなので、分からない場合は1000pxで作成してみてください。試してみて、最適なサイズを確かめてみてください。
ヘッダー画像のサイズ(大きさ)が決まれば、次の作り方のステップに進んでください。

作り方②「ロゴ画像の作り方」
ヘッダー画像の作り方、二つ目のステップは「ロゴ画像の作成」。
自分のサイトのロゴ画像は一度作っておくと便利ですね。ロゴ画像は、ヘッダー画像以外にもアイキャッチ画像やブログの中の様々な部分で使うことができます。
ロゴ画像を作成してから、ヘッダー画像の作成にあたっていきましょう。
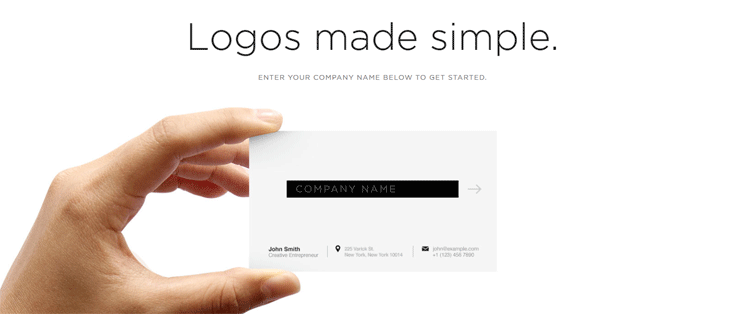
ロゴ画像の作り方は至って簡単。squarespaceというサイトで、5分もあれば作成できます。
↓squarespaceのホーム画面


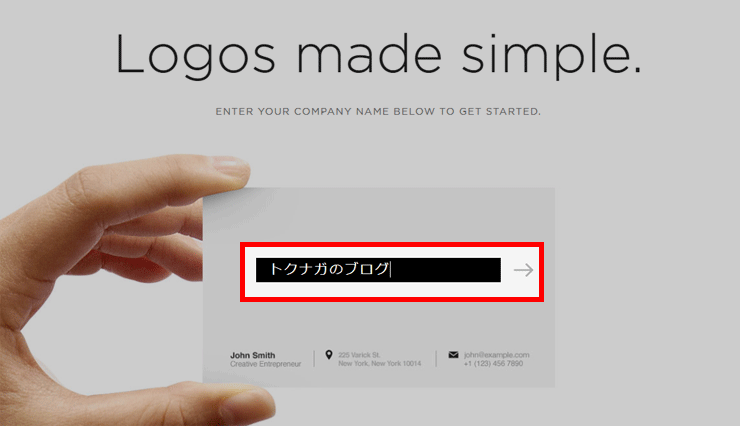
①「ブログのタイトルを入れる」

自分のブログのタイトルを入れてください。今回は例として「トクナガのブログ」と入れてみました。入れたら「→」のボタンをクリック。
②「自分の好みにカスタマイズ」

この時点ですでにロゴ画像っぽくなっていますね。ここからは自分の好みでカスタマイズしていってください。最初に選択するのは、アイコン。デフォルトでは、丸のアイコンになっていますね。
図形のほかにも様々なアイコンが用意されているので、自分のブログに合うアイコンを選んでみてください。

続いて、サブタイトルを入れていきます。ここは入れても入れなくてもOKです。自分の好みで決めてください。英語のサブタイトルを入れておくと、ちょっとおしゃれに見えますよ。
③「画像を保存」

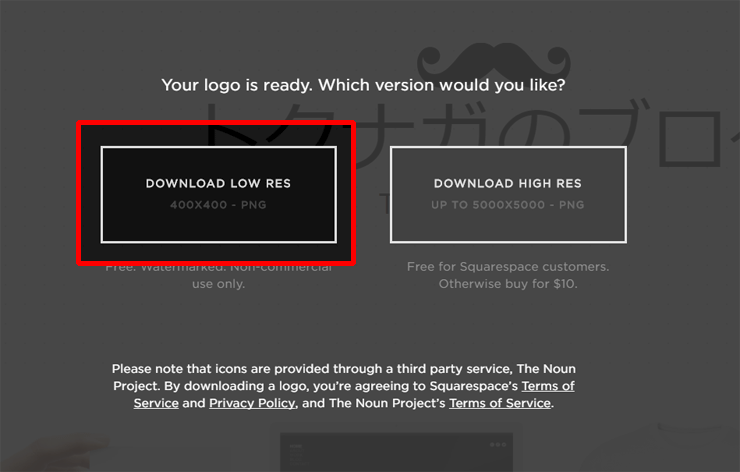
ロゴ画像ができたら、画像を保存していきます。画面左下の「SAVE LOGO」をクリックしてください。

左側の「DOWNROAD LOW RES」で作成した画像をダウンロードしてください。右側の大きなサイズのダウンロードは有料になっています。
普通の使い方であれば、無料の「DOWNROAD LOW RES」で全然問題ないです。大きく印刷するなど特殊な使い方をしない限り、十分なサイズ(大きさ)です。
ロゴ画像の作り方について説明してきました。続いて、ヘッダー画像の作り方について説明していきます。
作り方③「ヘッダー画像の作り方」
続いて、ヘッダー画像の作り方について説明します。ロゴ画像を入れてシンプルなデザインを作っていきます。
今回は、画像加工サイト「canva」を使って作成していきます。登録は必要ですが、基本的に無料で使えます。使い方はシンプルなので、サクッと画像を作りたい方にはおすすめ。

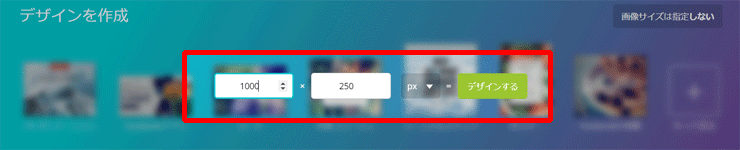
①「画像サイズを指定」

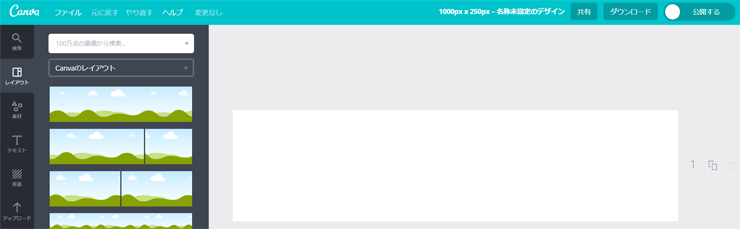
登録が終われば、トップページで「画像サイズを指定」をクリック。画像サイズを指定していきます。

自分のWordPressテンプレートの推奨サイズを入力していってください。今回は、よく使われている「1000px×250px」で指定してみます。指定が終わったら、「デザインする」をクリック。
②「ロゴ画像をアップロード」

新規のキャンバスが作成されました。ここにロゴ画像を入れていきます。先ほど作成したロゴ画像をアップロードします。

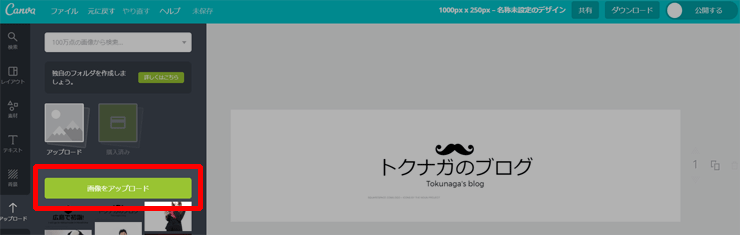
画面左下の「アップロード」をクリック。再度「アップロード」をクリック。

「画像をアップロード」をクリックしてアップするか、もしくはファイルをドラッグ&ドロップでアップしてください。アップすると、キャンバス上にロゴ画像が表示されます。
上の画像はアップした後の状態ですね。これでヘッダー画像は完成です。
ここで注意してもらいたいことは、ロゴ画像を拡大しないこと。画像を拡大すると画像が荒くなってしまいます。
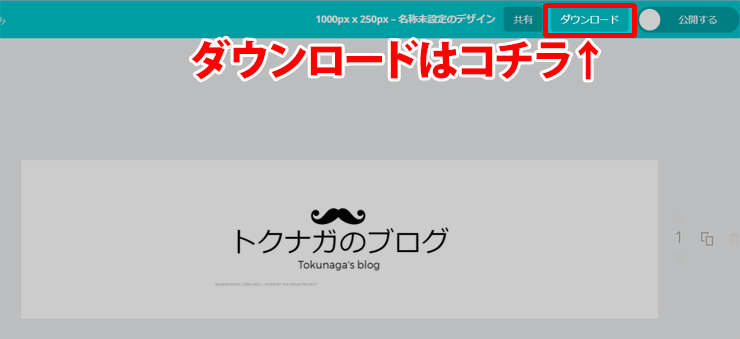
③「画像をダウンロード」

ヘッダー画像が完成したので、「ダウンロード」していきます。画面右上の「ダウンロード」をクリック。ファイルの種類はそのままでOKです。
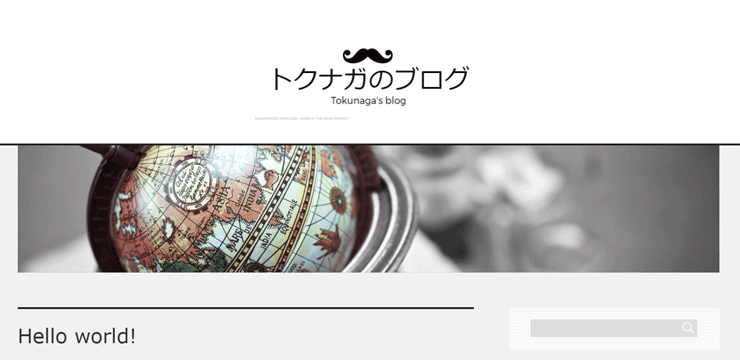
↓完成イメージ

WordPress ヘッダー画像の設定【注意点】
作成したヘッダー画像は、WordPressの管理画面で設定していくことができます。それぞれのテーマによって設定方法は異なりますので、テーマごとに調べて設定してみてください。
テーマによっては、「ヘッダー画像=ロゴ画像」という扱われ方をしている場合もあります。むしろ最近はその傾向が強いようにも感じます。
そのため、テーマによっては作成したヘッダー画像ではなくロゴ画像をそのまま使った方が良い場合もあります。今回はサンプルとして「賢威」のテンプレートを使ったのですが、ヘッダー画像よりも、ロゴ画像をそのまま使った方が見た目は綺麗でした。
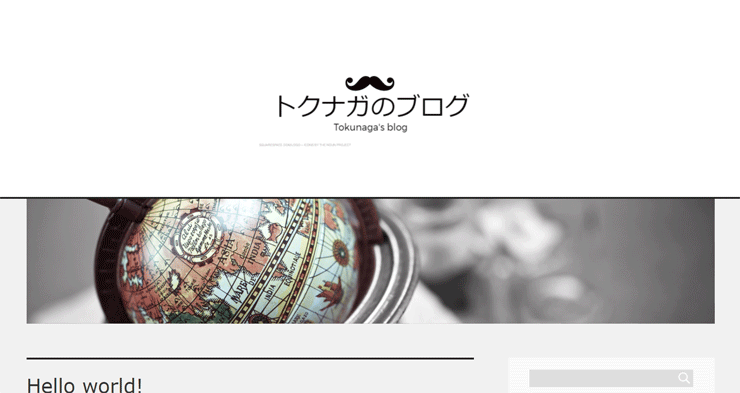
↓ヘッダー画像を設定(少し上下が空いてますね)

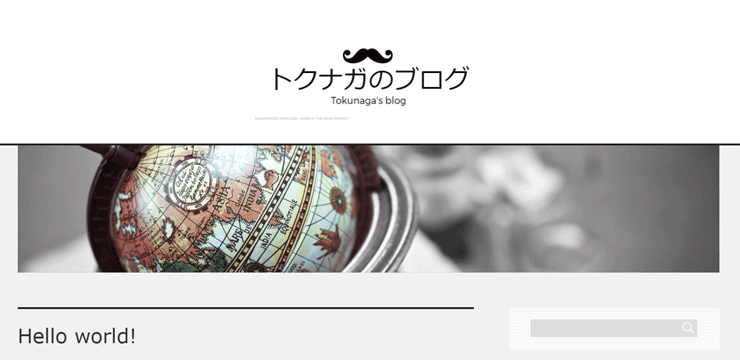
↓ロゴ画像を設定(上下の空白が改善されました)

色々と試してみてみることをおすすめします。